11 April 2019
Adopting Atomic Design for your website
It has been said that a well known concept for businesses is to follow the rules of nature. From starting as a seed and growing it into a flower, so that it blooms and can cross pollinate into other areas of business. Taking this outlook, we at Website Express utilise the Atomic Design method, which is amalgamating all the atoms, molecules and organisms to bring the best structure and design for your website. How does this fit in with your website you ask?As websites are not the only interface that visitors use today, we think about how we can articulate the design so that it matches apps, intranets and other elements of your online service for your visitor. How do we do this?We provide you with a style guide with different elements, called atoms, molecules and organisms. This will allow you to mix and match how you would like each of your web pages to look like using a set structure. We break down the layout of your website, reset it for you to use throughout your site as smaller components. This will allow you to use each component where you think it will fit on each part of your web page. Here’s an example of what it can look like:
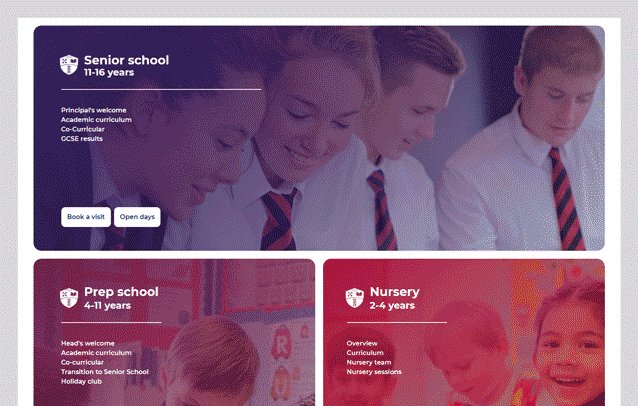
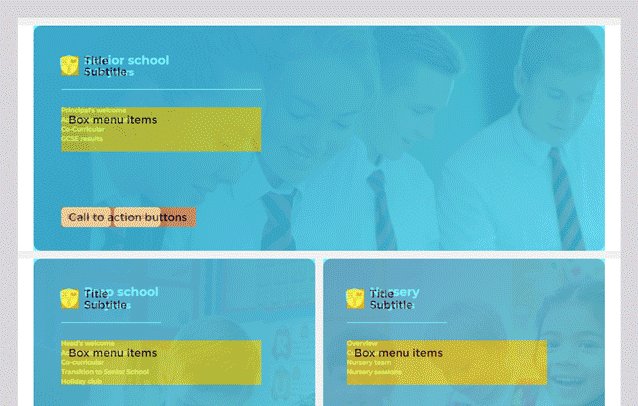
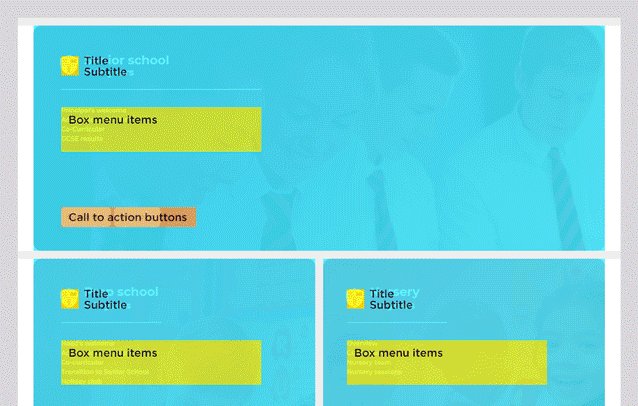
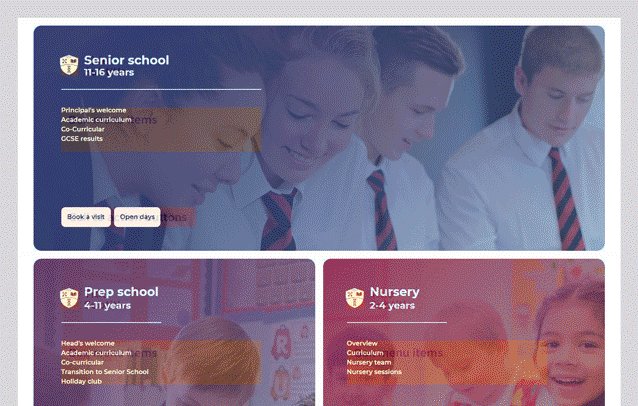
westbourne-atomic-1.gif
Just imagine your site has atoms, molecules, organisms such as a link, a paragraph for your content and a very small image, medium, large and very large image and a sentence for the graphic. These can be combined in different areas of a page to create a new effective design systems for your users. Why would you want an Atomic Design for your website?For several reasons.
- This method allows you to quickly draft up the page in the set components.
- There is no need for your website designer to keep setting up new layouts, as you will have set components for your pages
- Each page can look different, for the set selection of components available. This will allow you to refresh the look of any page and still keep it within the style guide.
- If you need to refresh your site in the future, the web developer can tweak each atom to your satisfaction, without having to re-write the whole code again. This will freshen up the look across the whole site rather than having to tweak each page again
- Most importantly, with the increasing amount of visitors using their mobile devices more than desktop, this site is built with mobile design in mind first.